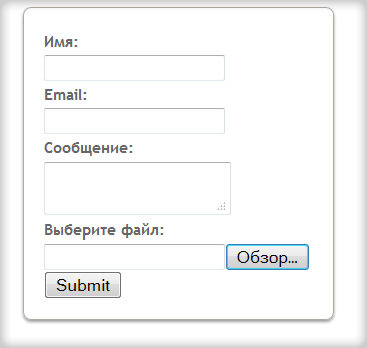
Html формы с полем отправки файла представлен ниже. При клике по кнопке »
» пользователь получает возможность выбрать файл на своей локальной машине.
HTML
<span class="hljs-tag"><<span class="hljs-title">form</span> <span class="hljs-attribute">method</span>=<span class="hljs-value">"POST"</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"email_form_with_php"</span>
<span class="hljs-attribute">action</span>=<span class="hljs-value">"php-form-action.php"</span> <span class="hljs-attribute">enctype</span>=<span class="hljs-value">"multipart/form-data"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">label</span> <span class="hljs-attribute">for</span>=<span class="hljs-value">'name'</span>></span>Имя: <span class="hljs-tag"></<span class="hljs-title">label</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text"</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"name"</span> <span class="hljs-attribute">id</span>=<span class="hljs-value">"name"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">label</span> <span class="hljs-attribute">for</span>=<span class="hljs-value">'email'</span>></span>Email: <span class="hljs-tag"></<span class="hljs-title">label</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text"</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"email"</span> <span class="hljs-attribute">id</span>=<span class="hljs-value">"email"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">label</span> <span class="hljs-attribute">for</span>=<span class="hljs-value">'message'</span>></span>Message:<span class="hljs-tag"></<span class="hljs-title">label</span>></span>
<span class="hljs-tag"><<span class="hljs-title">textarea</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"message"</span> <span class="hljs-attribute">id</span>=<span class="hljs-value">"message"</span> ></span><span class="hljs-tag"></<span class="hljs-title">textarea</span>></span>
<span class="hljs-tag"><<span class="hljs-title">label</span> <span class="hljs-attribute">for</span>=<span class="hljs-value">'uploaded_file'</span>></span>Выберите файл для загрузки :<span class="hljs-tag"></<span class="hljs-title">label</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"file"</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"uploaded_file"</span> <span class="hljs-attribute">id</span>=<span class="hljs-value">"uploaded_file"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"submit"</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"Submit"</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">'submit'</span>></span>
<span class="hljs-tag"></<span class="hljs-title">form</span>></span>
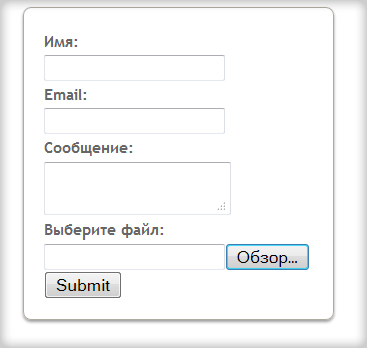
Форма будет выглядеть следующим образом:

Обратите внимание, что в атрибутах формы мы указали
. Это скажет браузеру, что форма может быть использована для отправки файлов. Также мы добавили поля »
» и »
» с целью собрать как можно больше информации о пользователе. Затем идет поле отправки файла.
HTML
<label <span class="hljs-keyword">for</span>=<span class="hljs-string">'uploaded_file'</span>>Выберите файл для загрузки <span class="hljs-symbol">:</label></span>
При клике по кнопке
, данные, включая данные о посылаемом файле, отправятся в файл-обработчик, путь к которому мы указали в атрибуте формы
.
Получаем информацию о загруженном файле
Сперва мы проверим полученные данные, затем, в случае успешной проверки, отправим данные на электронную почту.
Всю информацию о загруженных файлах можно получить при помощи массива
.
Содержимое массива
для нашего примера приведено ниже. Обратите внимание, что значение атрибута
(у нас оно равно
) в поле выбора файла может быть любым.
-
$_FILES['uploaded_file']['name']
Оригинальное имя файла на компьютере пользователя.
-
$_FILES['uploaded_file']['type']
Mime-тип файла, в случае, если браузер предоставил такую информацию. Пример: «image/gif». Этот mime-тип не проверяется в PHP, так что не полагайтесь на его значение без проверки.
-
$_FILES['uploaded_file']['size']
Размер в байтах принятого файла.
-
$_FILES['uploaded_file']['tmp_name']
Временное имя, с которым принятый файл был сохранен на сервере.
-
$_FILES['uploaded_file']['error']
Код ошибки, которая может возникнуть при загрузке файла. Этот элемент был добавлен в PHP 4.2.0
Получаем имя, тип и размер загруженного файла:
PHP
<span class="hljs-comment">//Получаем последний компонеет имени загруженного файла</span>
<span class="hljs-variable">$name_of_uploaded_file</span> =
basename(<span class="hljs-variable">$_FILES</span>[<span class="hljs-string">'uploaded_file'</span>][<span class="hljs-string">'name'</span>]);
<span class="hljs-comment">// например, index.php</span>
<span class="hljs-comment">//получаем расширение файла (без точки)</span>
<span class="hljs-variable">$type_of_uploaded_file</span> =
substr(<span class="hljs-variable">$name_of_uploaded_file</span>,
<span class="hljs-comment">// позиция вхождения точки + 1</span>
strrpos(<span class="hljs-variable">$name_of_uploaded_file</span>, <span class="hljs-string">'.'</span>) + <span class="hljs-number">1</span>);
<span class="hljs-variable">$size_of_uploaded_file</span> =
<span class="hljs-variable">$_FILES</span>[<span class="hljs-string">"uploaded_file"</span>][<span class="hljs-string">"size"</span>]/<span class="hljs-number">1024</span>;
<span class="hljs-comment">//размер в KBs </span>
Как видите, информация о загруженном файле доступна через массив
.
Проверяем размер и тип расширения загруженного файла
Предположим, что получаемый файл должен быть изображением (»
«, »
«, »
«, »
«) и не должен превышать 100 Kb. Тогда наш код будет выглядеть так:
PHP
<span class="hljs-comment">//Настройки</span>
<span class="hljs-variable">$max_allowed_file_size</span> = <span class="hljs-number">100</span>; <span class="hljs-comment">// размер в KB</span>
<span class="hljs-variable">$allowed_extensions</span> = <span class="hljs-keyword">array</span>(<span class="hljs-string">"jpg"</span>, <span class="hljs-string">"jpeg"</span>, <span class="hljs-string">"gif"</span>, <span class="hljs-string">"bmp"</span>);
<span class="hljs-comment">//Проверки</span>
<span class="hljs-keyword">if</span>(<span class="hljs-variable">$size_of_uploaded_file</span> > <span class="hljs-variable">$max_allowed_file_size</span> )
{
<span class="hljs-variable">$errors</span> .= <span class="hljs-string">"\n Размер файла должен быть меньше $max_allowed_file_size"</span>;
}
<span class="hljs-comment">//------ Проверяем расширение файла -----</span>
<span class="hljs-variable">$allowed_ext</span> = <span class="hljs-keyword">false</span>;
<span class="hljs-keyword">for</span>(<span class="hljs-variable">$i</span>=<span class="hljs-number">0</span>; <span class="hljs-variable">$i</span><sizeof(<span class="hljs-variable">$allowed_extensions</span>); <span class="hljs-variable">$i</span>++)
{
<span class="hljs-comment">// сравниваем строки, если = 0, то строки идентичны (без учета регистра)</span>
<span class="hljs-keyword">if</span>(strcasecmp(<span class="hljs-variable">$allowed_extensions</span>[<span class="hljs-variable">$i</span>],<span class="hljs-variable">$type_of_uploaded_file</span>) == <span class="hljs-number">0</span>)
{
<span class="hljs-variable">$allowed_ext</span> = <span class="hljs-keyword">true</span>;
}
}
<span class="hljs-keyword">if</span>(!<span class="hljs-variable">$allowed_ext</span>)
{
<span class="hljs-variable">$errors</span> .= <span class="hljs-string">"\n Расширение файла не соответствует требуемому. "</span>.
<span class="hljs-string">"Поддерживаются следующие расширения: "</span>.implode(<span class="hljs-string">','</span>,<span class="hljs-variable">$allowed_extensions</span>);
}
В вышеприведенном коде мы проверяем размер и тип файла. Максимально допустимый размер файла равен 100 KB (
). Массив
содержит названия всех допустимых расширений файла. Таким образом, расширение файла проходит проверку на соответствие значениям массива
. При обнаружении ошибок переменной
присваивается соответствующая запись.
Копируем загруженный файл
Пришло время отправить загруженный файл на почту администратора.
PHP
<span class="hljs-comment">//копируем временный файл в папку uploads </span>
<span class="hljs-variable">$path_of_uploaded_file</span> = <span class="hljs-variable">$upload_folder</span> . <span class="hljs-variable">$name_of_uploaded_file</span>;
<span class="hljs-variable">$tmp_path</span> = <span class="hljs-variable">$_FILES</span>[<span class="hljs-string">"uploaded_file"</span>][<span class="hljs-string">"tmp_name"</span>];
<span class="hljs-comment">// был ли загружен файл при помощи HTTP POST</span>
<span class="hljs-keyword">if</span>(is_uploaded_file(<span class="hljs-variable">$tmp_path</span>))
{
<span class="hljs-comment">// если файл не скопирован, создаем ошибку</span>
<span class="hljs-keyword">if</span>(!copy(<span class="hljs-variable">$tmp_path</span>,<span class="hljs-variable">$path_of_uploaded_file</span>))
{
<span class="hljs-variable">$errors</span> .= <span class="hljs-string">'\n error while copying the uploaded file'</span>;
}
}
Сперва мы должны скопировать файл в папку на сервере. (По окончанию работы скрипта, в случае, если принятый файл не был переименован или скопирован в новую папку, он будет автоматически удален из временной папки.)
Копируем загруженный файл в папку ‘
‘. Если вы хотите переименовать папку (
), обновите переменную
.
Убедитесь, что папка ‘
‘ имеет права доступа 777. Файл сохранен на вашем сервере, и вы можете обратиться к нему в любой момент.
Отправляем письмо
Составим и отправим письмо на электронную почту администратора сайта (или кому хотите). Для отправки и компоновки письма будем использовать pear library (инструкцию по установке смотрите ниже). Pear классы
и
используются для отправки электронной почты с прикрепленными файлами.
Для начала мы должны подключить файлы pear library для этих классов:
PHP
<span class="hljs-keyword">include_once</span>(<span class="hljs-string">'Mail.php'</span>);
<span class="hljs-keyword">include_once</span>(<span class="hljs-string">'Mail_Mime/mime.php'</span>);
Ниже приведен код компоновки и отправки письма:
PHP
<span class="hljs-variable">$message</span> = <span class="hljs-keyword">new</span> Mail_mime();
<span class="hljs-variable">$message</span>->setTXTBody(<span class="hljs-variable">$text</span>);
<span class="hljs-variable">$message</span>->addAttachment(<span class="hljs-variable">$path_of_uploaded_file</span>);
<span class="hljs-variable">$body</span> = <span class="hljs-variable">$message</span>->get();
<span class="hljs-variable">$extraheaders</span> = <span class="hljs-keyword">array</span>(<span class="hljs-string">"From"</span>=><span class="hljs-variable">$from</span>,
<span class="hljs-string">"Subject"</span>=><span class="hljs-variable">$subject</span>,<span class="hljs-string">"Reply-To"</span>=><span class="hljs-variable">$visitor_email</span>);
<span class="hljs-variable">$headers</span> = <span class="hljs-variable">$message</span>->headers(<span class="hljs-variable">$extraheaders</span>);
<span class="hljs-variable">$mail</span> = Mail::factory(<span class="hljs-string">"mail"</span>);
<span class="hljs-variable">$mail</span>->send(<span class="hljs-variable">$to</span>, <span class="hljs-variable">$headers</span>, <span class="hljs-variable">$body</span>);
 Класс
Класс
поможет в создании MIME послания. В приведенном выше коде мы создали объект
, обновили тело письма (
) и добавили прикрепленный файл (
).
Прежде чем использовать классы PEAR необходимо установить PEAR на вашем сервере. Вот быстрый способ установить PEAR:
Скачайте инсталлятор PEAR
http://pear.php.net/go-pear
Сохраните файл как »
«. Загрузите этот файл на ваш сервер в любой каталог. Затем пропишите путь к файлу в вашем браузере:
http://www.yourdomain.com/pear-installer.php
Появится веб-интерфейс для установки PEAR на вашем сайте. Следуйте инструкции по установке. После установки Pear, найдите и установите пакеты »
» и »
«.
ORIGINAL http://dnzl.ru/view_post.php?id=198